GitHub Pages 블로그의 Favicon 변경하기
2024. 11. 1. 04:02ㆍGitHub
반응형
포스팅의 내용
- 이미지 파일로 favicon 생성
- 블로그 favicon 변경
Favicon 은 무엇인가

사이트 탭 제목 옆에 뜨는 작은 이미지 아이콘을 의미한다.
원래 사용중인 테마인 chirpy 의 기본값으로 설정되어 있어서, 내가 원하는 이미지로 변경하였다.
Favicon 변경하기
Favicon 파일 생성
- Real Favicon Generator 에 접속해서 원하는 이미지를 선택한다.

- Favicon 가공 처리가 완료되면 하단의
Generate your Favicons and HTML code버튼을 선택한다.

- Favicon Package 를 다운로드한다.

![]()
Favicon 적용하기
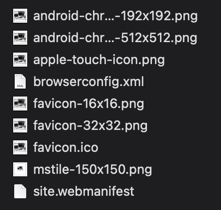
- 다운로드한 패키지의 파일 목록을 확인한다.

![]()
- 이 중에서
brwouserconfig.xml과site.webmanifest는 필요 없다. - 나머지 파일들을 프로젝트 폴더의
assets/favicons폴더에 넣는다. (favicons 폴더가 없으면 새로 생성) - 변경 사항을 배포한다.
Resources
반응형
'GitHub' 카테고리의 다른 글
| GitHub 프로필에 Gist 와 Pinned Repo 활용하기 (1) | 2024.11.09 |
|---|---|
| GitHub 프로필 아이콘으로 꾸미기 (0) | 2024.11.08 |
| GitHub Pages 블로그에 댓글 기능 추가하기 (4) | 2024.10.26 |
| GitHub Pages 블로그 _config.yml 설정 관리하기 (4) | 2024.10.25 |
| GitHub Pages 블로그에 글 작성하기 (5) | 2024.10.22 |