2024. 10. 14. 02:27ㆍGitHub
- Github Pages 빠른 시작 문서 파악
- 블로그 호스팅
이 글의 끝에서 첫 번째 블로그 페이지를 얻을 수 있다.
GitHub Pages 란?
GitHub 이 호스팅해주는 웹 페이지. 개인 개발 블로그 용도로 사용할 예정이다.
GitHub 블로그 호스팅하기
먼저 개인 github 계정이 있어야 한다.
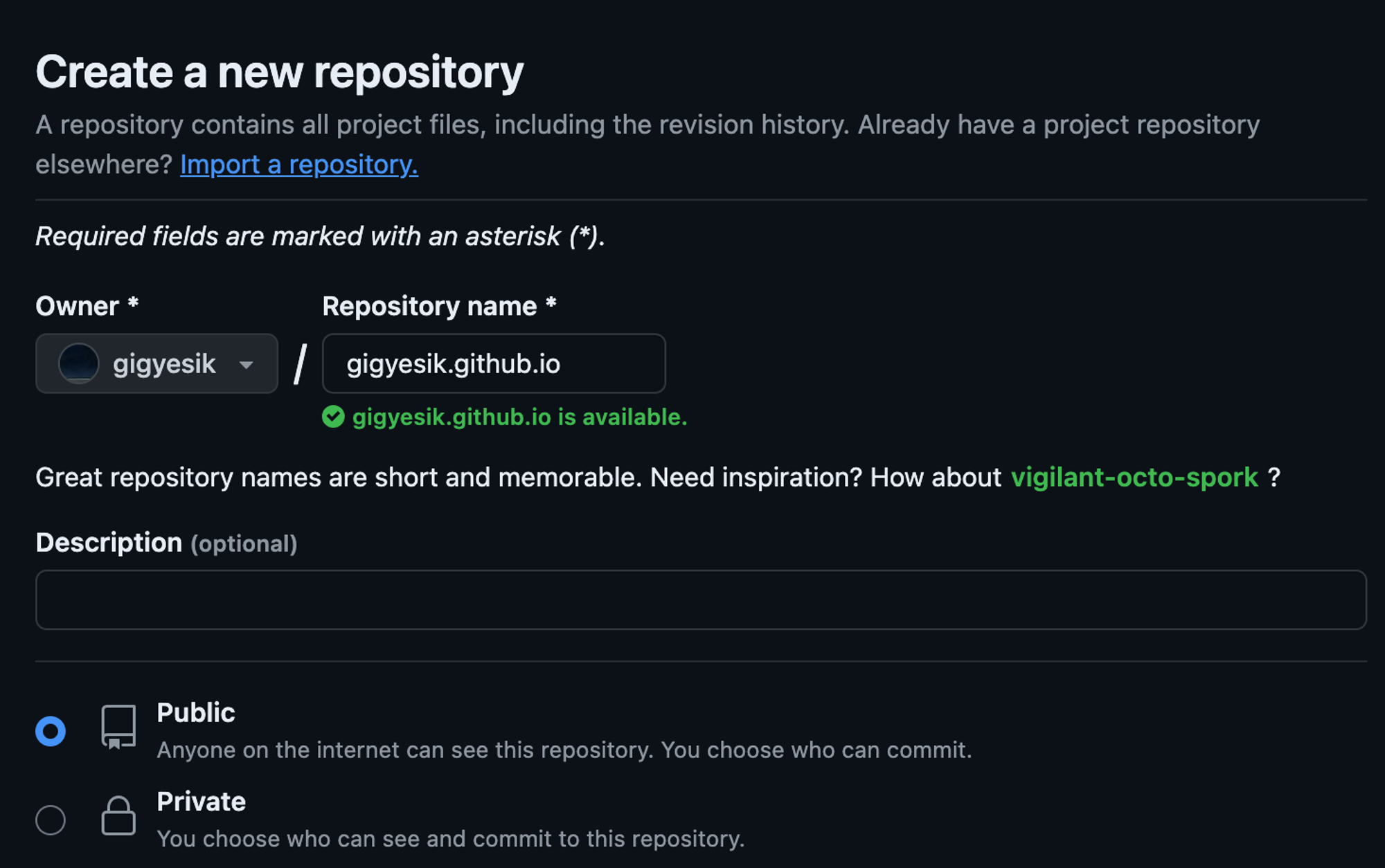
1. Repository 생성
username.github.io 라는 이름의 레포를 생성한다.
내 username 은 gigyesik 이니까, gigyesik.github.io 라고 명명한다.

레포를 public 으로 설정할 것인지 private 로 설정할 것인지를 묻고 있다.
혹자가 ‘개발의 ㄱ자도 모르는 놈이 무슨 블로그냐’라고 할까봐 private 으로 설정할까 고민되더라도,
개인 free 계정에게는 public 레포지토리만 제공하므로 포기하고 public 으로 설정한다.
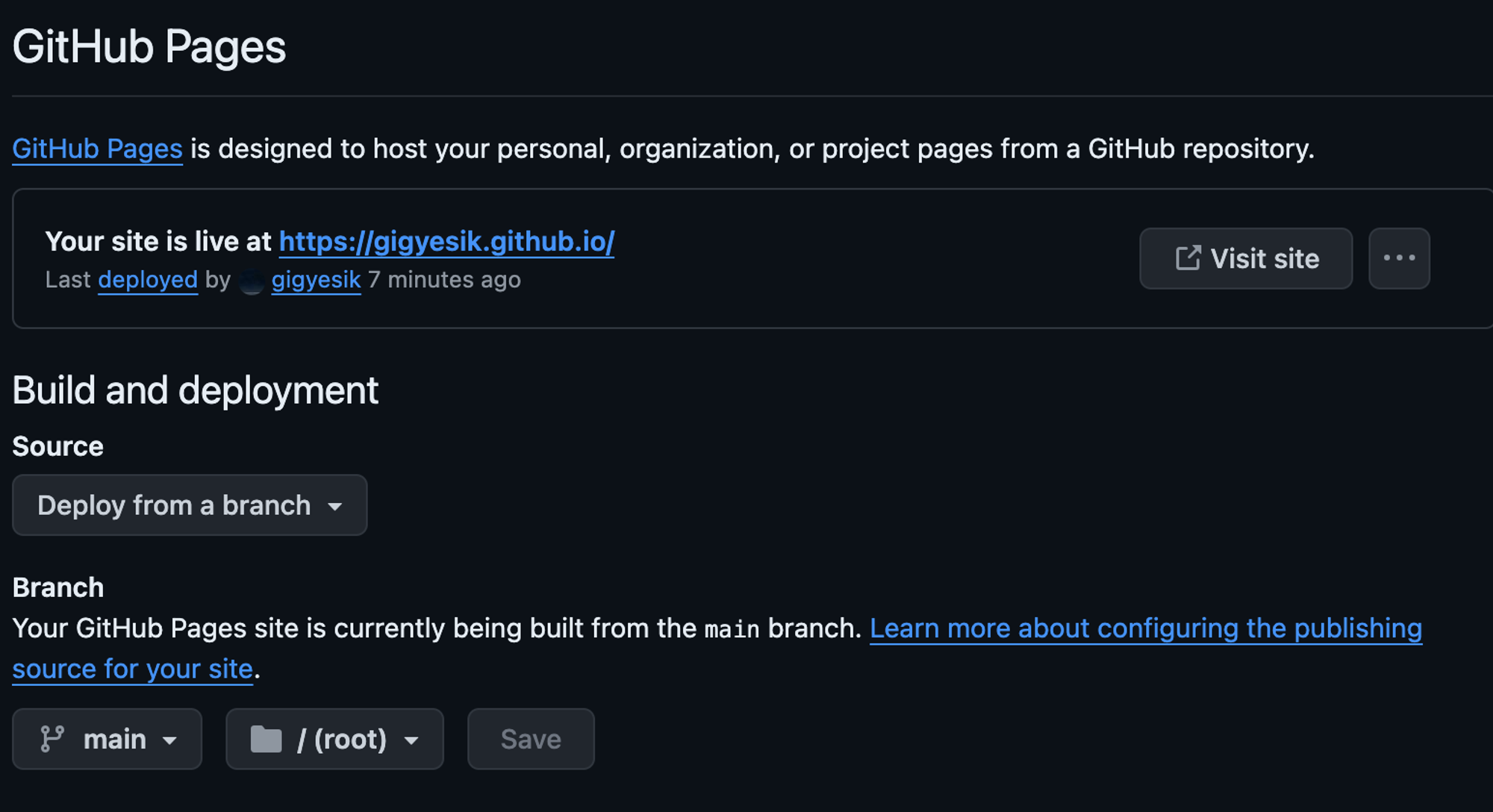
2. GitHub Pages 배포
만들어진 레포의 Settings > Pages 메뉴로 들어간다.

그대로 Save 버튼을 누르면 Github Pages 문서가 저장되었다는 메시지를 받을 수 있다.

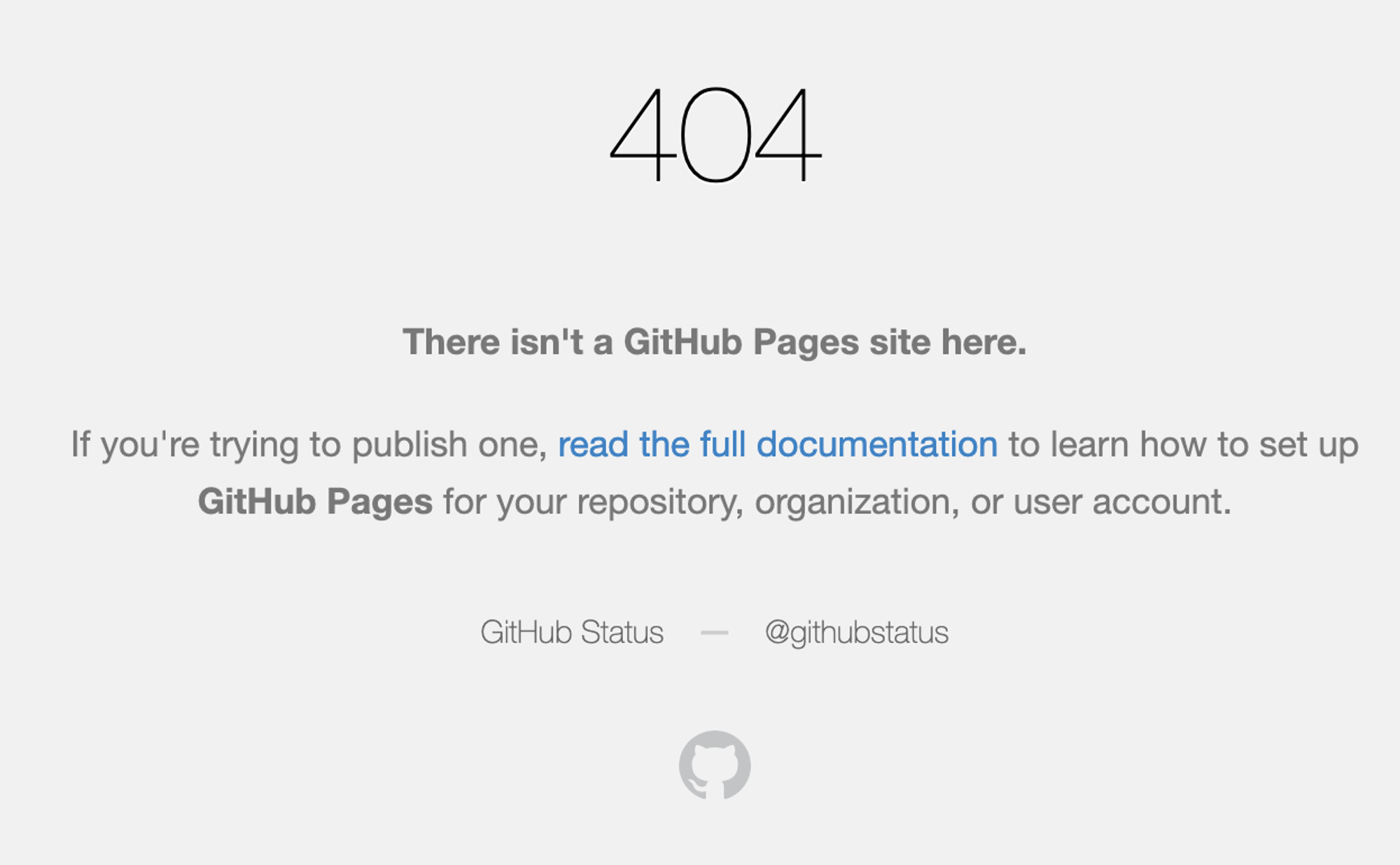
3. 블로그 접속 시도해보기
Github Pages 가 저장되었다고 하니 gigyesik.github.io 로 접속해보면 당연스럽게도 404 Page를 만날 수 있다.

당연할 것이, 아무 것도 한게 없는데 페이지가 나올 수는 없지..

4. 블로그 소스 생성
페이지 만들기를 시작해보자. IDE 를 선택해야 하는데, 프론트 개발은 보통 VSCode를 많이 쓴다.
필자는 Java 개발을 하다 보니 JetBrains UI가 익숙해서 WebStorm 도 사용해 보고 VSCode 도 사용해본다.
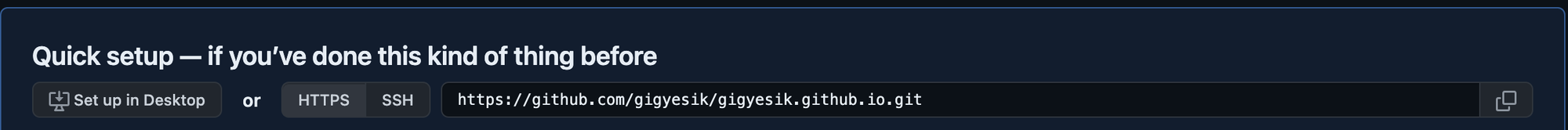
Project Clone
레포지토리를 local로 클론한다.

// git clone {레포 git 경로}
git clone https://github.com/gigyesik/gigyesik.github.io.gitWrite File
- README.md 파일을 생성하고 아무 내용이나 입력한다.
- 레포에 커밋, 푸시한다.
결과 확인
다시 gigyesik.github.io 에 접속해보면, 입력한 내용을 확인할 수 있다.
첫 블로그 페이지 생성에 성공한 것이다.


Github Pages 설정 메뉴도 활성화되어 있음을 확인할 수 있다.


5. 사이트 제목 설정
가이드에 나와있는 문서를 따라하면 사이트 제목이 바뀐다고 해서 시도해본다.
초기에는 username으로 설정되어 있다.

_config.yml 파일을 생성하고, 제목을 입력한다
title: gigyesik github pagesruby 배포(여기서는 커밋, 푸시)하고 나면 입력한 내용으로 변경됨을 확인할 수 있다.


Next
Jekyll 을 사용해 블로그에 테마를 적용한다
Resources
'GitHub' 카테고리의 다른 글
| GitHub Pages 블로그에 댓글 기능 추가하기 (4) | 2024.10.26 |
|---|---|
| GitHub Pages 블로그 _config.yml 설정 관리하기 (4) | 2024.10.25 |
| GitHub Pages 블로그에 글 작성하기 (5) | 2024.10.22 |
| GitHub Pages 블로그에 Jekyll Chirpy 테마 적용하기 (4) | 2024.10.17 |
| GitHub Pages 에 Jekyll 로 페이지 생성하기 (0) | 2024.10.15 |